Encountered an inaccessible website that you can’t read because right-click is disabled? Here are several solutions to enable right click or only middle click scroll that actually work (and no links to third-party apps, it’s all available in your browser).
Contents
I get it why people disable right click (or any other button) functionality on their websites. They think it will help them protect their intellectual property, as if people willing to steal your work are really that lazy that they can’t take screenshots or type out your text again…
And now I’m looking at you, crochet designer who posts free patterns on the blog, but without the option to print/select text for the user’s convenience. If people want to steal your free patterns, they can do it even if you think they can’t.
This tutorial works for Chrome and Firefox. If you use another browser, you should have a similar process. For example, on Edge you can do the same thing as in Chrome, as it’s based on Chromium.
Why do you need right click and middle click?
I use middle click to scroll and read. It’s a really neat thing, I can control how fast the text scrolls by and I don’t have to keep clicking or moving things in increments with the scroll wheel. I prefer to continue reading instead of having to listen to my mouse clicking.
But if someone disables the mouse functionality on their website, I can’t use the scroll button as it is intended (funnily enough, the middle-click functionality is still partially available, as in you can middle click to open links in new tabs).
So I had to find a solution. There are extensions for browsers that do this, but why install some random piece of software in your browser and expose yourself to who-knows-what, when you can do it yourself?
You can mess with things on websites from the browser, just ask any programmer. It will not change the website, just what you get in your browser window.
So, for example, you can re-enable the middle click scroll from your browser (you need to do it manually for each page that does this, but it’s easy and quick) to be able to scroll.
The first temporary fix I will share also enables you to select and edit the text on the page, which is how random people on the internet create fake screenshots of “what person X said”. Just keep that in mind next time you see such a screenshot, you can put anything in there.
But I only need to scroll to read stuff, so here goes.
How to enable only middle click scroll on Chrome
Press F12 on the keyboard to open the Inspect dialog, which has many tabs. Since you can’t right click, you can’t open the regular right click dialog that has “Inspect” right at the bottom.
Go to Console (second button in the toolbar) and type:
document.designMode="on";Then press Enter and behold, you are now able to scroll. Close the Inspect window and enjoy the page.
Oh, and this method doesn’t enable right click, so you’ll need another solution for that.
Thankfully, I’ve got it. It’s so simple.
Oh, also, this solution doesn’t work on Firefox.
How to re-enable right-click on Chrome and Firefox
Press F12 on the keyboard to open the Inspect dialog.
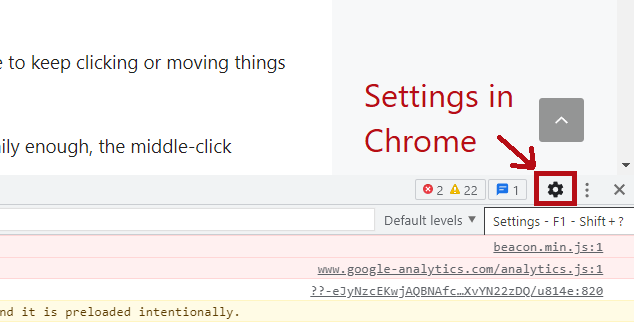
Find the Settings button on the right-side of the pane (it looks like a spoked wheel on Chrome, it is hidden under the three vertical dots on Firefox).

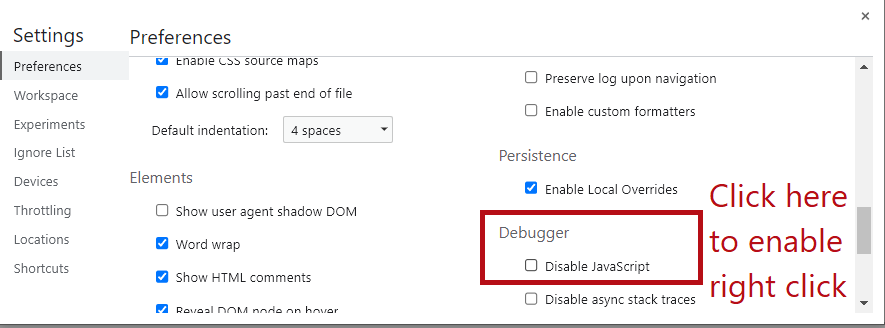
In Settings, scroll down and find the “Disable JavaScript” button and click on it (in Chrome it’s under “Debugger” and in Firefox under “Advanced Settings”). Refresh the page in Chrome or wait for the automatic refresh in Firefox.

Assuming you’re just there to read, not to interact with the website, this should work for you and now you should have both right click and scroll.
If you need to interact with the website, like logging in or buying something, don’t do this, as it will not work.
Usually it’s blogs that take away vital accessibility functionality like right-click or selection, so there you can safely use this fix.
If you are a website owner, please don’t disable the essential right click and middle click on your pages. Maybe nobody will thank you for it, but at least you will encourage people to stay on your page and read through what you have to say.
Also, people who use things other than their eyes to read (oh yeah, those people exist) will be able to access your content. It’s simple.
This article has been a little technical, but it is aimed at improving accessibility. Here’s another article I wrote about improving accessibility on Ravelry.
If you are a crochet designer reading this, I have more resources for you here on the blog:
Body measurements for garment design – survey results April 2023
Why you should make your digital products more accessible and how
Thank you for reading and I’ll see you soon!
Andrea